
In den letzten Versionen hat sich Firefox vom Nutzerinterface immer weiter an Googles Chrome orientiert. Dabei wurde vieles vereinfacht und damit leider auch nützliche Features für Webentwickler deaktiviert.
Dieser Artikel soll zeigen, wie man Firefox mit Addons und Anpassungen an der Konfigurationsdatei wieder für die Webentwicklung flott macht.
Adresszeile
Fehlendes Protokoll (http / https)
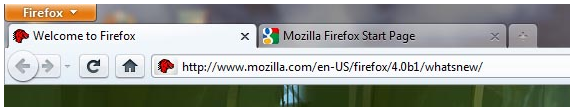
Die Adresszeile zeigt seit einigen Versionen die URL nur noch ohne Protokoll an. Besonders störend ist diese Änderung, wenn man eine URL vom Browser in den Quelltext einer HTML Datei kopieren möchte oder auf einen Blick das Übertragunsprotokoll erkennen will.
Abgeschaltet wird diese Option in der Firefox Konfigurationsdatei. Dazu muss zunächst in der Adresszeile folgendes eingegeben werden:
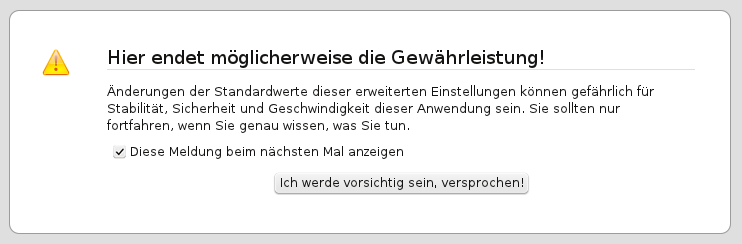
about:config
Hier kann die Warnmeldung bestätigt werden. Nun sucht man über das Suchfeld folgende Option:
browser.urlbar.trimURLsPer Doppelklick wird die Option auf false gesetzt und damit wieder die volle URL angezeigt.
Hervorgehobene Domain / Graue Adressleiste
Seit Firefox 6 wird, wie ursprünglich vom Microsoft Internet Explorer eingeführt, die Domain der Webseite (z.B. foxplex.com) hervorgehoben, indem die restlichen Bestandteile grau erscheinen. Ein recht nützliches Feature, um bei langen URLs den Überblick zu behalten.
Mir persönlich wird die gesamte URL dadurch aber schwer erkenntlich, gerade wenn man Parameter in der URL ablesen möchte.
Abgeschaltet wird die Funktion in der Konfiguration unter folgender Option:
browser.urlbar.formatting.enabledAuch hier wird das Hervorheben der Domain mit einem Doppelklick deaktiviert.
Tabs von oben nach unten
Die Position der Tabs am oberen Rand sorgt zwar für Abwechslung, dennoch sollte man sich folgendes durch den Kopf gehen lassen:
Bewegt man sich mit dem Cursor auf einer Webseite und möchte auf einen anderen Tab wechseln, so muss man mit der Maus noch die Adresszeile überwinden bis man bei der Tableiste angelangt ist.
Damit ist der zurückgelegte Weg minimal größer. Kommen hier noch Toolbars (siehe unten) dazu, verstärkt sich dieser Effekt noch mehr.
Wem die oben positionierten Tabs nicht gefallen klickt mit der rechten Maustaste in den Bereich außerhalb der Adresszeile und entfernt den Haken bei Tabs oben.
Kombimenü
Wie auch in Chrome hat Firefox ein Universalmenü eingeführt und somit die Menüleiste mit Datei, Bearbeiten und Co. verschwinden lassen. Dies führt zwar zu einer Platzersparnis, ist aber für manche Aufgaben ein Umweg.
Wie schon bei Tabs on Top klickt man zum deaktivieren wieder mit der rechten Maustaste außerhalb der Adresszeile auf einen freien Bereich und setzt einen Haken bei Menüleiste.

Mouseover / Hover URLs in voller Länge
Hovert man über einen Link auf einer Webseite, so erscheint die Adresse unten Links bzw. Rechts. Bei besonders langen URLs wird der Link mit ... abgekürzt, obwohl noch genügend Platz vorhanden wäre. Dadurch wird es aufwändig die volle URL des Links herauszufinden.Um wieder den vollen Link anzuzeigen muss das Nutzerinterface mit einer CSS Datei angepasst werden.
Dazu muss in die Adresszeile folgende Adresse eingegeben werden:
about:supportBei Profilordner klickt man auf "Beinhaltenden Ordner anzeigen".
Es öffnet sich ein Dateimanager. Hier muss zunächst der Ordner chrome erstellt werden falls dieser noch nicht vorhanden ist. Innerhalb dieses Ordners wird eine neue Datei mit dem Namen userChrome.css angelegt.
Mit einem Editor ist dann folgender Inhalt einzufügen:
statuspanel { max-width: 100% !important; }
Anschließend muss die Datei noch gespeichert und Firefox neugestartet werden. Bewegt man die Maus nun über eine URL wird der gesamte Link ungekürzt angezeigt.
Web Developer Toolbar
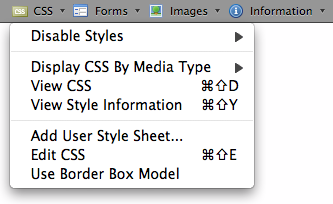
Folgend noch ein äußerst hilfreiches Addon für die Webentwicklung. Mit der Web Developer Toolbar kann man sich ganz einfach die Stylesheets, verwendete Farben, Elementinformationen (Klassen, Größe, Eltern- und Kindelemente) und vieles mehr anzeigen lassen.

Daneben lassen sich auch Webseiten auf korrekten Syntax validieren, Änderungen an den JavaScript Einstellungen treffen oder diverse Informationen anzeigen. Der Umfang der Funktionen ist enorm.
Firebug
Ein ebenfalls hilfreiches Addon für die Webentwicklung ist Firebug. Damit lässt sich unter anderem der HTML-Code direkt editieren und wird sofort angezeigt.
Zusätzlich ist Firebug auch mit anderen Plugins erweiterbar. Dazu zählt z.B. auch ein PageSpeed Plugin, mit welchem man die Ladezeit einer Webseite messen kann.
Fazit
Glücklicherweise bietet Firefox die Möglichkeit die neu eingeführten Änderungen rückgängig zu machen. Mit einigen Änderung ist Firefox bereit für den Einsatz als Browser für die Webentwicklung.
Im nächsten Teil dieser Artikelserie werden wir dann auf die Möglichkeiten und vesteckten Funktionen von Firefox für Webentickler eingehen.
Quellen: Firefox Logo, Web Developer Toolbar
Ähnliche Artikel
- Piwik Webanalytik im Test
- Feeds auf Facebook und Twitter verteilen
- Social Buttons mit ShareThis
- Top 10 Web Entwickler Blogs
- HTML5 Charts mit JQuery Knob
- Interaktive Buttons mit jQuery
- Charts mit JQuery / HTML5 Canvas
- JQuery Tooltips mit Tipsy
- Firefox 4 RC1
- Firefox 4 im Test
- Firefox für die Webentwicklung - Teil 2








Hinterlasse einen Kommentar