
Sicherlich lässt sich dies auch manuell implementieren. Der Aufwand dazu ist allerdings deutlich größer als vorhandene Dienste zu nutzen.
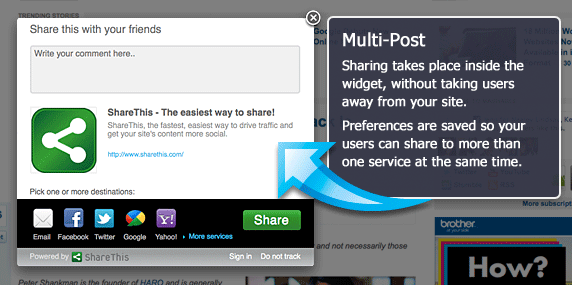
In diesem Artikel wird beschrieben wie man auf der eigenen Webseite mit Hilfe von ShareThis Social Buttons einbaut.
Registrierung
Besitzen Sie noch keinen ShareThis Account, so müssen Sie sich zunächst Registieren.
Die Registrierung ist relativ selbsterkärend.
Ist diese abgeschlossen, melden Sie sich mit Ihrem Benutzernamen an.
Domain(s) hinzufügen
Im nächsten Schritt werden die Domains, auf denen Sie die Buttons platzieren, eingetragen.
Gehen Sie dazu oben rechts auf My Account. Dann bei Publisher Tools auf Manage Domains.
Tragen sie oben Ihre Domain in Form von example.com ein. Rechts daneben können Sie noch Ihre Google Analytics ID eingeben, welche später für Statistiken genutzt werden kann. Abschließend wird die Domain mit Add Domain hinzugefügt.
Buttons
Nun muss man sich nur noch die richtigen Buttons aussuchen. Dazu gehen Sie oben in der Mitte auf Get the Button. Hier kann man nun verschiedene Plattformen auswählen. Wir wählen hier Website.
Im zweiten Punkt kann man das Layout bzw. Design der Buttons auswählen und je nach ausgewähltem Layout bearbeiten.
Im dritten Schritt können Sie Oauth Widget ausgewählt lassen.
Um den Code zu erhalten, gehen Sie abschließend auf Get the Button.
Einbetten
Nun sehen Sie nochmals eine Vorschau der ShareThis Leiste.
Darunter befindet sich der Code.
Bei der ersten Box handelt es sich um die Buttons, bei der zweiten Box um den dazugehörigen JavaScript Code.
Den JavaScript Code (zweite Box) platzieren Sie vor dem Button-Code (erste Box). Idealerweise wird der JavaScript Code bei Ihrem anderen JavaScript Code platziert (falls schon vorhanden). Danach einfach den Button-Code an beliebiger Stelle im Quelltext platzieren.
Um dessen Position besser festlegen zu können, empfiehlt es sich den Button-Code innerhalb eines neuen <div> zu platzieren.
Beispiel
<!DOCTYPE html > <html> <head> <title>Social Buttons mit ShareThis</title> </head> <script type="text/javascript">var switchTo5x=true;</script><script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script><script type="text/javascript">stLight.options({publisher:'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx'});</script> <body> <span class='st_twitter_large' ></span><span class='st_facebook_large' ></span><span class='st_yahoo_large' ></span><span class='st_gbuzz_large' ></span><span class='st_email_large' ></span><span class='st_sharethis_large' ></span> </body> </html>
Analytics
Im Punkt My Account findet man auf der Linken Seite den Menüabschnitt Analytics.
In diesem Menü kann man diverse Informationen über die Nutzung des eigenen ShareThis Buttons einsehen.
Fazit
Share Buttons helfen den Webseite Content zu verbreiten. Mit dem kostenlosen Service ShareThis ist es sehr einfach, optisch ansprechende Social Buttons einzubauen. Dabei kann man zwischen verschiedensten Designs aussuchen.
Mit den zusätzlichen Analytics und Social Media Tracking Funktionen stehen gleichzeitig sehr interessante Tools zur Überwachung der Webseitenaktivität zur Verfügung.
Bildquelle: ShareThis
Ähnliche Artikel




Hinterlasse einen Kommentar