
Dabei verschwinden Menü, Adresszeile und Co. und die entsprechende Webseite wird im kompletten Fenster angezeigt. Damit werden Web-Apps wie z.B. Twitter, Facebook oder Grooveshark besser in den Desktop integriert.
Wir werden Ihnen am Beispiel des Online Musikplayers Grooveshark die Vorgehensweise erläutern.
Installation
Grundvoraussetzung ist natürlich die Installation von Chrome oder Chromium. Ab Version 14.0 wurde auch ein Bug behoben, welcher in der Taskleiste ständig das Chrome Logo anstatt das Logo der Webseite anzeigte.
Deshalb ist es ratsam auf die neueste Version zu updaten auch wenn diese aktuell erst das Beta-Stadium erreicht hat.
Desktopintegration
Die Integration in den Desktop fällt von Umgebung zu Umgebung anders aus. Im Folgenden werden wir auf die meist genutzten Desktopumgebungen KDE und Gnome eingehen.
KDE
In KDE muss man zunächst mit der rechten Maustaste auf das K-Menü klicken. Anschließend geht man auf Menüeinträge bearbeiten.

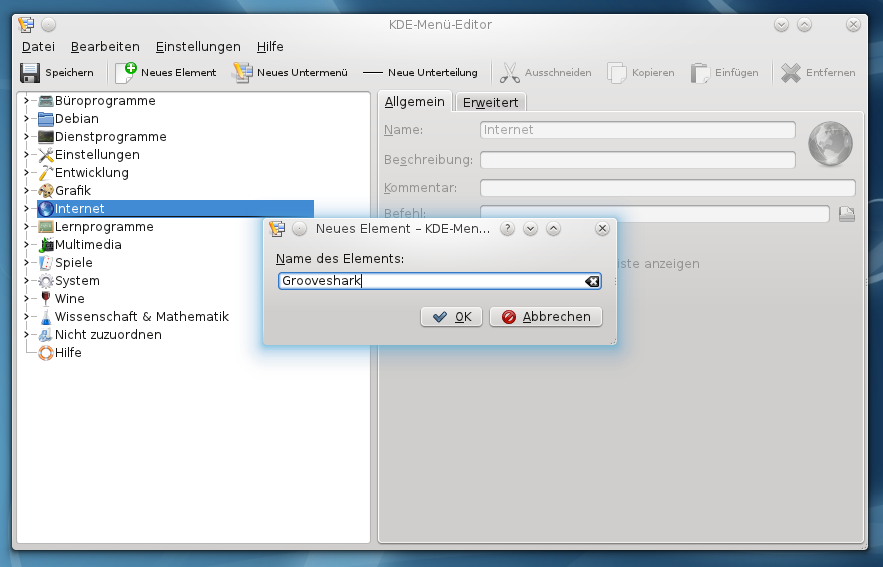
Nun klickt man Links auf die Kategorie Internet und wählt oben Neues Element aus. In dem neu geöffneten Fenster gibt man nun einen Namen für die Anwendung ein. In unserem Fall ist das Grooveshark. Wer möchte kann noch eine Beschreibung angeben.
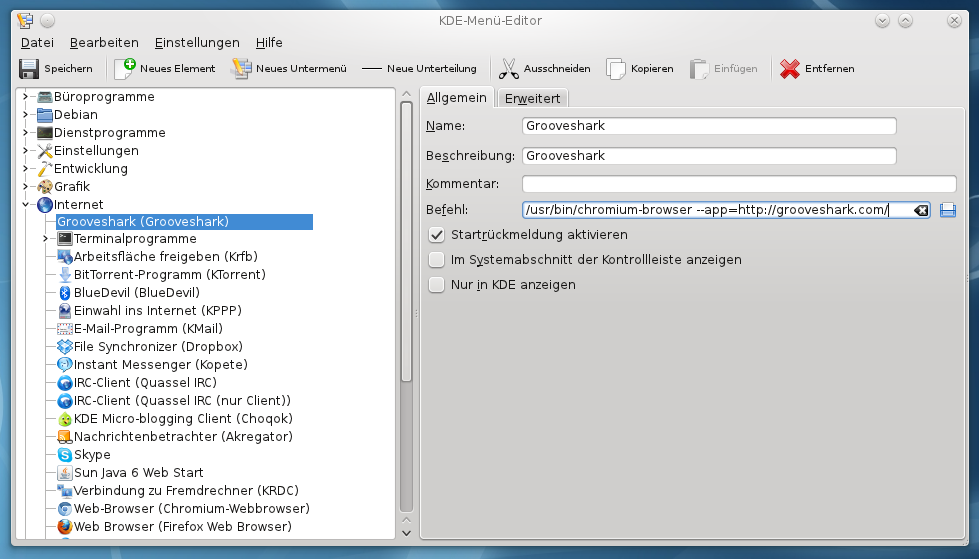
Im Feld Befehl muss folgendes angegeben werden:
/usr/bin/chromium-browser --app=http://grooveshark.com/Benutzt man Chrome als Browser, dann muss chromium-browser durch chrome ersetzt werden.

Abschließend klickt man noch in das graue Feld rechts von Name und Beschreibung. Dort kann man der App noch ein Icon hinzufügen. Für ein eigenes Logo geht man hierzu auf Sonstige Symbole und klickt anschließend auf Auswählen.
Das Icon sollte eine Größe von mindestens 32x32 Pixel besitzen, damit die Darstellung korrekt erfolgt. Besser ist eine Größe von 64x64 Pixel. Hier hilft eine benutzerdefinierte Google Bildersuche.
Hat man den Eintrag fertiggestellt, müssen die Änderungen nur noch mit einem Klick auf Speichern übernommen werden.
Gnome
Bei Gnome klickt man mit der rechten Maustaste zunächst oben Links auf Anwendungen und anschließend auf Menüs bearbeiten.

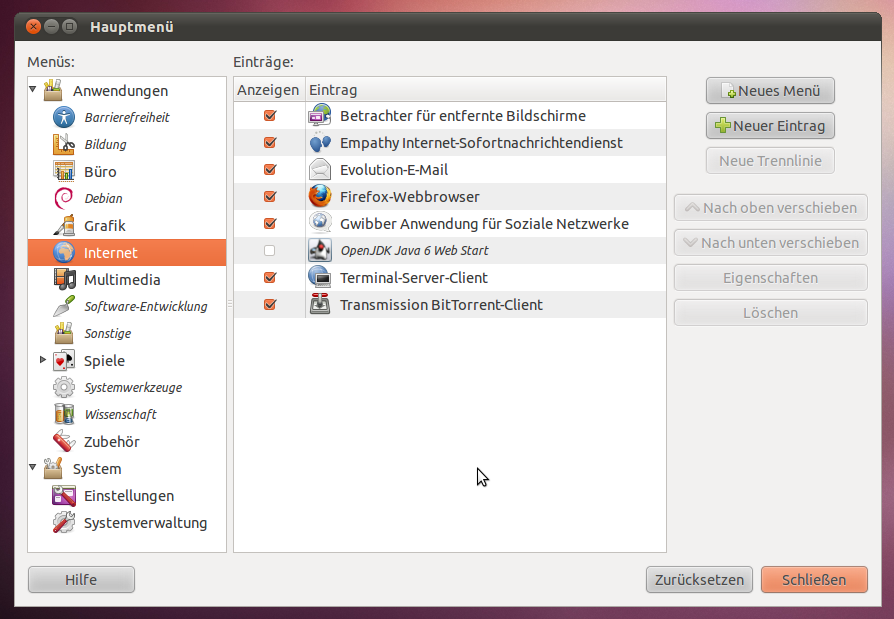
Nun erscheint der Dialog zum Anpassen des Menüs. Dort wählt man Links die Kategorie Internet aus.
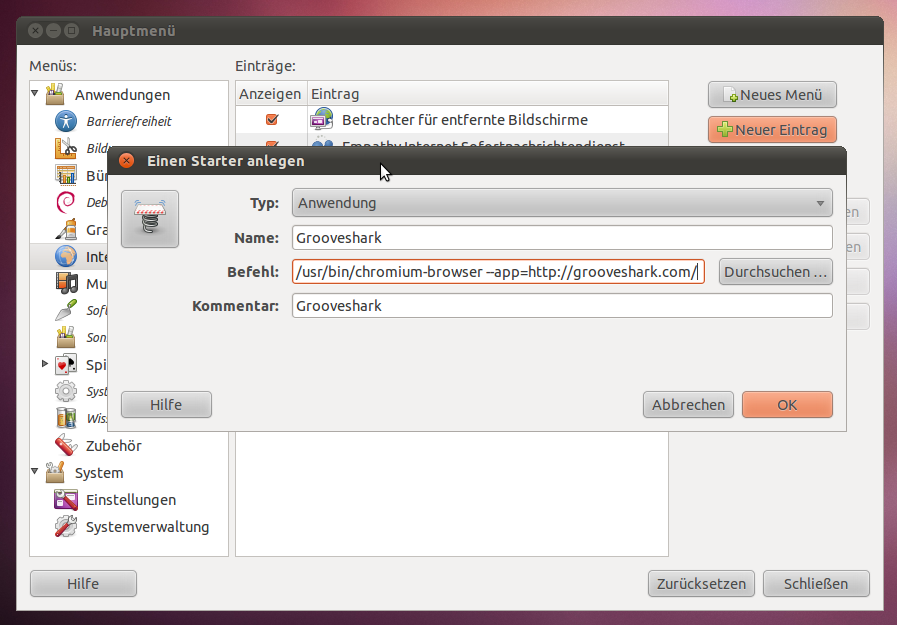
Jetzt geht man rechts auf Neuer Eintrag. Es erscheint ein neues Fenster, in dem die Informationen für die Anwendung eingegeben werden. Den Typ kann man hier auf Anwendung belassen. Als Name vergeben wir in unserem Fall Grooveshark.
Bei Befehl muss wieder folgendes eingetragen werden:
/usr/bin/chromium-browser --app=http://grooveshark.com/Alternativ kann man auch noch einen Kommentar zur Anwendung festlegen.

Wenn gewünscht, kann man auch noch ein Icon für die Anwendung vergeben. Dazu klickt man Links von Name und Befehl auf den Kasten mit dem Bild.
Jetzt kann man im Dateidialog sein gewünschtes Logo auswählen (Siehe KDE). Auch hier sollte die Größe wieder mindestens 32x32 Pixel und besser noch 64x64 Pixel betragen.
Abgeschlossen wird der Dialog durch Drücken von OK. Die Änderungen können durch einen Klick auf Schließen übernommen werden.
Symbol auf den Desktop
Das Symbol auf den Desktop zu verschieben ist bei beiden Desktopumgebungen nahezu identisch.
Durch einen Klick auf das K-Menü bzw. Gnome Anwendungsmenü hat man Zugriff auf die Anwendung. Damit die Verknüpfung nun auf dem Desktop landet, muss sich einfach per Drag and Drop auf den Desktop gezogen werden.
Alternative
Alternativ bietet Chrome bzw. Chromium noch einen extra Assistenten zum Anlegen von Desktopverknüpfungen an. Dieser verwendet allerdings meist das Favicon der Webseite als Anwendungssymbol wodurch die Verknüpfung extrem verpixelt aussieht. Daneben erkennt Chrome auch den Namen der App nicht richtig.
Natürlich kann man auch hier das Logo und den Namen nachträglich ändern.

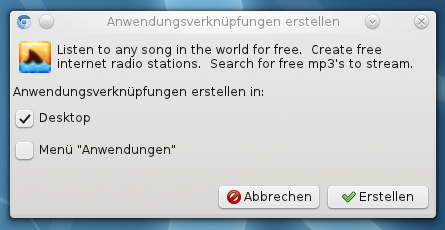
Möchte man dennoch den eigenen Assistenten verwenden, so muss man die gewünschte Seite besuchen (z.B. http://grooveshark.com/) und dann oben rechts im Einstellungsmenü (Schraubenschlüssel) im Untermenü Tools den Eintrag Erstellen von Anwendungsverknüpfungen.
Dort erscheint ein Dialog, in welchem man die Art der Verknüpfung auswählen muss. Hat man sich für eine oder beide entschieden, lässt sich die App mit einem Klick auf Erstellen auf dem System anlegen.
Fazit
Bei den immer größer werdenden Fähigkeiten von Webanwendungen stellt die Frage, ob native und webbasierte Applikationen noch immer getrennt bleiben. Mit dem App-Modus von Chrome bzw. Chromium steht eine sehr interessante Möglichkeit bereit, um Web-Apps mit normalen Desktop-Apps zu verbinden und besser zu integrieren.
Quellen: Google Chrome
Ähnliche Artikel










Hinterlasse einen Kommentar